5 Powerful Design Ways to Convert Mobile Users
Nowadays online businesses spend a lot of money to engage and convert their mobile users. It is no wonder as according to this report, the global mobile population accounted for 3.7 billion users. Keeping in mind this number, we need to design websites for mobile users.
With the advent of mobile, designers should change their approach and focus more on their users. They should remove all barriers that can drive frustrating user experience, including a slow page speed, small font, intrusive pop-up ads, and other things. In this article, we will discover five actionable tips for designers to improve the mobile user experience.
1. Keep It Simple
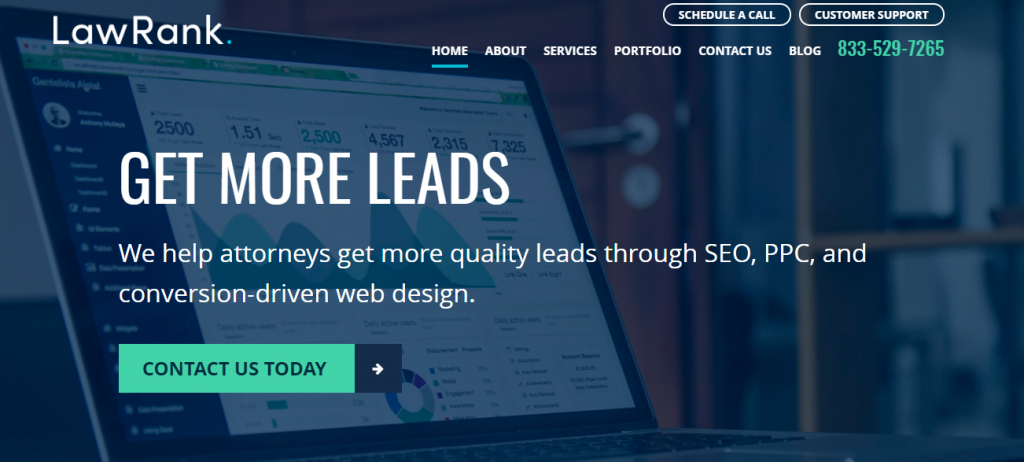
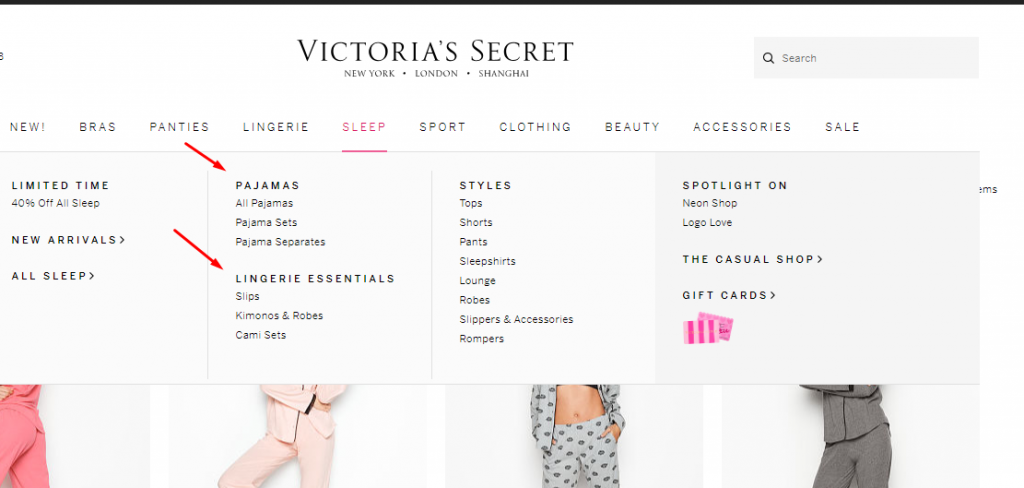
Designing the desktop version can be different from the mobile version of your site. It is important to take away all unnecessary elements like graphics, long stories, animations – everything that can distract mobile users. They visit your sites with a very specific reason, such as buy something, find your location or a way to contact. Try to put only the most essential elements into your site.
To increase mobile conversions, include eye-catching colors and enough white space. Couple with simple typography that will make it easier for users to navigate and read. Implement short videos and visuals to present your company better. Use persuasive and compelling CTAs that are easily found and encourage users to take desired actions.

2. Make It Load Faster
The site speed is an important factor that affects your rankings and user experience on mobile devices. People are always on the go, and they need to get instant results to solve their problems. So if you want to grab mobile users’ attention long enough, you need to level up your mobile site speed.
Here are some tips to prepare for that:
- Use compressed and meaningful images
- Include high-quality videos
- Keep the website design simple
- Minimize your redirects
- Implement the Google’s Accelerated Mobile Pages project
- Avoid using custom fonts
- Minify your website’s code
- Optimize for mobile SEO
3. Optimize For Local SEO
Do you know that 40% of mobile searchers have a local purpose? People use more and more mobile devices to search for something within their locale. They look for restaurants, shops, deals, coupons, etc. The best part is that most of those mobile searches result in offline purchases. If you manage a local business, you should optimize your site for local SEO on mobile. The more your site is optimized for a locale, the better conversions you get.
To optimize your mobile site for local, you should focus on the following things:
- Include location-based keywords in your header tags, meta description, within your content and URLs for a specific location.
- Add structured data markup to your site.
- Optimize your Google My Business listing. Try to include your address, phone number, business hours, social links and images. Get a lot of positive reviews.
- Enter the right NAP in local directories like Yelp, TripAdvisor, Yellow Pages, etc.
- Keep your mobile navigation organized and straightforward. Use hierarchy breadcrumbs.

4. Create Content For Mobile Users
Content creation and organization is essential on mobile devices. Content needs to be broken into small blocks as it is easier to read and digest. Keep your sentences and paragraphs short and clear. Concerning visual elements, include only necessary content. Every section should make sense while looking through the content. Try to connect all your ideas logically.
To attract more users’ attention, you should use compelling and transparent calls to action. To encourage users with your CTA, give them a reason to take action, arouse their emotions and communicate your brand effectively.
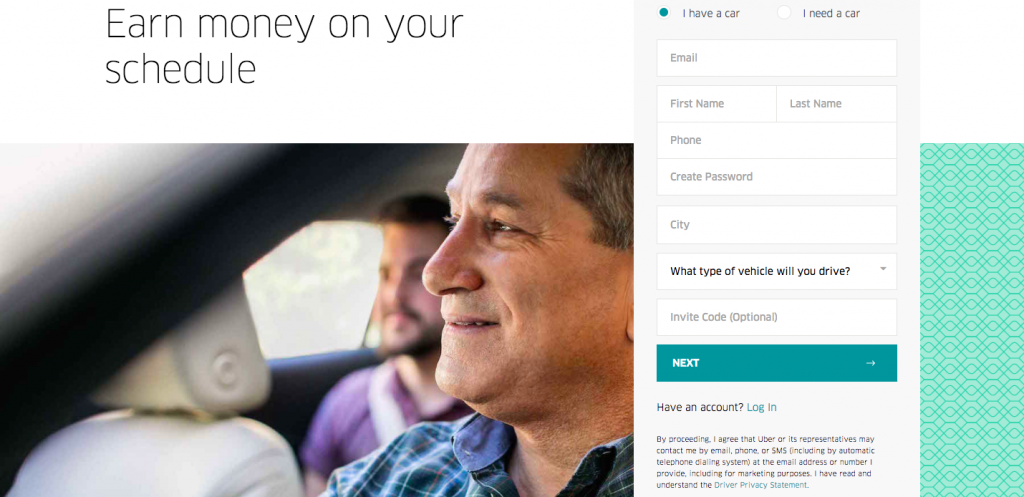
5. Create Multi-Step Forms
Designing forms, ensure that people don’t have much time to fill them out. It is quite time-consuming and annoying. If you want to get some information about your users, try to simplify the overall process of filling information. Ask them to enter just necessary data, such as name and email address.
It is better to develop multi-step forms for mobile devices. They should include a logical flow where users can quickly sign up an account, apply for a consultation or a job.

Conclusion
Nowadays mobile design has different standards of usability. We should help users easily navigate and engage with your site, starting from secure checkout to payment procedures. Using these five design tips can help you streamline and improve your user experience on mobile devices.